 Image via CrunchBase
Image via CrunchBase
<a href="http://alamat blog, web atau alamat halaman blog atau web"> klik di sini </ a>
Adapun yang disebut anchor text atau link text adalah text “klik di sini” di dalam pola tersebut. Sedangkan maksud dari “href” adalah hypertext reference.
Adapun tujuan dibuat anchor text atau link text adalah untuk membuat koneksi antar dua alamat guna mengirim dan memperoleh data, di samping tujuan lain yang lebih penting yaitu untuk Optimasi SEO guna memdapatkan page rang yang baik di mesin pencari, google atau yahoo misalnya. Yang terahir itulah yang menjadi tujuan utama bagi para blogger, sehingga mereka merasa harus membuat link text atau anchor text tersebut, karena alasan yang sudah saya sebutkan di atas yaitu link text atau ancor text akan dapat meningkatkan Page rank di mesin pencari terutama google dan yahoo. Untuk memenuhi tujuan OPTIMASI SEO, dalam menghubungkan atau membuat link atara dua alamat tersebut tentunya tidak bisa dilakukan dengan sembarangan. Pembuatan link text atau anchor text harus memperhatikan faktor utamanya yaitu kata kunci. Artinya link keluar yang anda bangun harus mempunyai kesesuaian kata kunci atau key word dari konten atau isi posting artikel anda. Hal yang sama juga berlaku untuk bangunan link antar halaman blog atau web sendiri. Kalau tidak begitu link yang anda bangun tidak akan berpengaruh terhadap robot google.
Dalam mencari alamat posting keluar yang mempunyai keselarasan kata kunci atau key word dengan posting artikel anda guna menjadikan artikel anda teroptimasi seo atau seo optimized, tentu bukan pekerjaan gampang jika hal itu dilakukan secara manual. Karena mencari posting artikel yang selaras kata kuncinya dengan posting artikel anda harus dilakukan secara cermat dan hati-hati, maka dari itu banyak bloggers yang menggunakan jasa software untuk pekerjaan ini.
Walaupun sangat pentingnya software tersebut, pada kesempatan ini kami belum akan membahas software yang kami ceritakan di atas secara rinci dalam posting ini. Cuma saja jika anda membutuhkan dan ingin mendapatkan software dimaksud secara gratis, anda bisa MENGUNDUHNYA DI SINI , bisa juga anda DOWNLOAD DI SINI . Cara menggunakannya bisa anda CARI DI SINI . dan software ini mengharuskan anda install java terlebih dahuli di komputer anda. Java bisa anda cari sendiri di internet dengan bantuan google. Kalau anda merasa sulit mendapatkan software dimaksud, karena kapasitas software yang agak besar (kurang lebih 42 MB) belum lagi kapasitas java minimal sekitar 32 MB, maka anda bisa cari link keluar secara manual.
Adapun pembahasan di posting ini kami fokuskan pada pembahasan yang jauh lebih penting bagi para pemula atau newbie semacam penulis, yaitu cara membuat anchor text. Oke, mari kita mulai membahasnya.
Ada beberapa pola penulisan anchor text atau link text.
PERTAMA
Anchor text within a page
Yaitu anchor text atau link text yang jika diklik maka alamat yang dituju akan terbuka di jendela aktif yang sedang tampil di layar monitor. Cara membuat anchor text atau link text seperti itu dapat dilakukan dengan cara dan langkah seperti berikut ini:
Untuk membuat anchor text within a page di blogspot, yang paling umum dapat dilakukan dengan 3 cara:
a. cara yang pertama, Kode-kode HTML di atas ditulis di halaman entri posting lengkap secara manual seperti berikut ini:
klik di sini
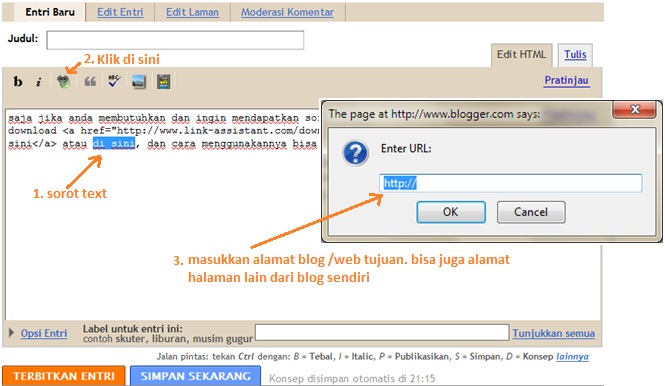
b. cara yang kedua, Ketika sedang posting artikel, Sorot kata atau text yang akan dibuat menjadi anchor text atau link text. Kemudian klik tombol hyperlink lalu tulis alamat web atau blog yang dituju di dalam kotak yang disediakan dan terahir klik OK. Lihat gambar di bawah ini:

c. cara ketiga, dengan menambahkan kode target="_self " di dalam Pola penulisan anchor text atau link text di atas. Ini juga akan menghasilkan anchor text within a page atau link text within a page. Sehingga pola tersebut menjadi seperti ini:
<a href="http://kerjausahainternet.blogspot.com" target="_self "> klik di sini </ a>
Kesimpulan:
Pola penulisan anchor text atau link text seperti dipaparkan di atas, yaitu;
<a href="http://www.yahoo.com" > klik di sini </ a>
Dan
<a href="http://www.google.com" target="_self "> klik di sini </ a>
Akan membuka halaman web atau blog di jendela aktif yang sedang terbuka. Sebagai bukti klik pada kedua anchor text di bawah ini:
1. klik di sini
2. klik di sini
KEDUA
Anchor text in new tab page
Yaitu anchor text atau link text yang jika diklik maka alamat yang dituju akan terbuka di jendela baru atau tab baru. Cara membuat anchor text atau link text seperti itu dapat dilakukan dengan menambahkan tag target="_blank " di dalam kode di atas, sehingga menjadi seperti ini:
<a href="http://kerjausahainternet.blogspot.com" target="_blank "> klik di sini </ a>
Untuk membuktikan, klik pada anchor text di bawah ini, maka halaman blog atau web akan terbuka di jendela atau tab baru:
klik di sini
KETIGA
Memilih warna yang tampil di anchor text
Warna default untuk anchor text atau link text biasanya tergantung masing-masing penyedia layanan web atau blog, baik gratis maupun berbayar. Namun demikian anda dapat memilih tampilan warna untuk anchor text yang akan anda buat, misalnya merah, biru, ungu dan lain lain, dengan memasukkan kode warna di dalam kode HTML di atas. Contohnya:
<a href=" http://kerjausahainternet.blogspot.com "><font color=" #FF0000 ">klik di sini</font></a>
Kode #FF0000 adalah untuk warna merah.
Sehingga tampilan link text atau anchor text dengan kode di atas seperti ini:
klik di sini
Berikut adalah beberapa kode warna yang bisa anda pakai:
#000000 hitam
#00FF00 hujau
#0000FF biru
#FFFF00 kuning
#00FFFF aqua
#FF00FF Fuchsia
#8A2BE2 BlueViolet
Dan lain-lain
Demikian Cara membuat link atau anchor text di blogspot untuk SEO optimized. Sebenarnya masih banyak lagi pola penulisan pemembuatan link dan anchor text. Akan tetapi rata-rata hasil yang diperoleh dari berbagai macam pola penulisan link atau anchor text tersebut tidak jauh dari apa yang telah dibahas di atas. Maka dari itu kami cukupkan dalam pembahasan ini seperti yang telah terurai itu. Kira-kira sulit tidak cara membuat link atau anchor text? Kalau sulit cermati lagi, lagi dan lagi, semoga sukses.
Sebaiknya dibaca juga artikel di bawah in:
zemanta membuat posting blog seo optimized
membuat posting blog seo optimized
cara meningkatkan page rank di search engines


![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=9088f792-439f-45c6-8186-d38405e62e23)
10 comments:
To lincon
thank for your visit in my blog, and thank you so much for your valuable advices.
Thanks utk tips2nya bro...salam kenal n kunjungan, Bagi yang suka futsal butuh peralatan futsal silahkan kunjungi : http://www.fidashop.co.cc (Grosir Sepatu Futsal)
Terima kasih infonya, semoga sukses di internet
makasih infonya gan, langsung saya terapkan nih
ijin sedot gan.... sekalian blog walking
izin unduh ya gan, sangat bermanfaat bagi newbie
assalamualaikum wr wb,salam kenal,masukan yang bagus dan detail mas,makasih ya
waduh... pusing yah...
gak ngerti... beneran deh...
yups...
sangat berguna...
thanks..
Post a Comment