 Image via CrunchBase
Image via CrunchBase
Sebenarnya pemasangan gambar atau image di dalam halaman blog atau web tidak perlu diminimalkan atau bahkan ditiadakan dan dihindari mengingat pentingnya gambar atau image bagi pembaca. Lagi pula gambar atau image bisa berguna untuk memperindah tampilan blog atau web yang kita miliki, selain tujuan utamanya memperjelas keterangan yang sangat dibutuhkan bagi pembaca. Agar proses loading blog atau web kita tidak terpengaruh oleh image atau gambar yang kita pasang, gambar atau image sebaiknya tidak di upload langsung di halaman blog atau web kita, akan tetapi dititipkan di server lain.
Adapun pengalaman yang saya punya adalah upload image atau gambar tidak langsung ke blog milik saya, tapi saya menitipkan image atau gambar yang saya pakai untuk memperjelas penjelasan dalam artikel saya ke server lain. Adapun server yang saya titipi gambar atau image dan kemudian saya tampilkan di blog saya adalah www.picasa.com atau www.flickr.com. Bagi anda yang punya account gmail, anda bisa menitipkan gambar atau image ke www.picasa.com. Sedangkan bagi yang punya email di yahoo.com dapat menggunakan www.flickr.com untuk menitipkan image atau gambar nya.
Agar tulisan ini tidak terlalu panjang, mari kita langsung saja pada keterangan bagaimana cara upload gambar atau image yang kita titipkan di kedua server itu dan selanjutnya bagaimana cara menampilkan nya di halaman posting blog atau web kita. Ikuti langkah-langkahnya.
PERTAMA
Cara upload serta cara menampilkan gambar atau image yang diupload di www.picasa.com.
1. Masuk ke alamat www.picasa.com, klik picasa web albums.
2. Sign in dengan menggunakan account Gmail anda.
3. Klik upload, selanjutnya anda diminta untuk membuat album di mana gambar atau image anda nanti ditempatkan. Beri judul album anda dan kasih sekedar description dari album anda, lalu klik continue.
4. Pilih gambar yang akan anda upload dengan klik browse. Setelah memilih gambar dari hard disk di komputer anda, klik start upload. Tunggu proses upload hingga selesai.
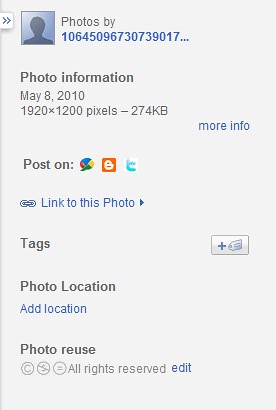
5. Selesai proses upload, klik image atau gambar yang telah terupload itu. Maka gambar akan tampil dengan ukuran aslinya di halaman tampilan image. Perhatikan kolom yang berada di sebelah kanan gambar atau image. Di situ tampil keterangan seperti gambar berikut ini:

Agar image atau gambar yang diupload di server picasa.com bisa tampil di halaman blog atau web anda, lakukan langkah berikutnya.
6. klik link to this Photo. Maka anda akan diberi alamat link dan embed image dari gambar tersebut. Pilihlah embed image untuk kemudian anda tanam di blog atau web anda. Akan tetapi sebelum anda terima dan ambil embed image itu, terlebih dulu atur ukuran gambar atau image tersebut dengan klik tanda panah di samping select size. Pilih ukuran yang sesuai dengan ukuran halaman blog atau web anda. Lalu klik edit terus pilih save. Tunggu sebentar sampai gambar tampak jelas lagi. Selanjutnya copy kode embed nya dan paste di word atau wordpad. Maka kode embed nya akan seperti ini:
<table style="width:auto;"><tr><td><a href="http://picasaweb.google.com/lh/photo/ZnY0MEvV4ZAmWqhv5Mg_tkl9le9HYXhk-ZLtcvoYk80?feat=embedwebsite"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuqbbqVVVQQdwKTApTy9w-UBjxAHVZXwygZ9KKHtGChPwFUljsRprcPPhTNOEYP3cLrgk8OcT3s_W8HM7RBGACaz3on83YU_gKf9pplEL7ghWQQFBF0QEnZS0lJjSBjbRyLGtX6sfqziCx/s400/bocah%20bocah%20cute.jpg" /></a></td></tr><tr><td style="font-family:arial,sans-serif; font-size:11px; text-align:right">From <a href="http://picasaweb.google.com/106450967307390171564/PeluangKerjaDiInternet?authkey=Gv1sRgCNiDrf2Y_vyLqQE&feat=embedwebsite">peluang kerja di internet</a></td></tr></table>
7. Jangan anda ambil semua kode embed tersebut ketika akan dipasang di halaman blog, meskipun tidak harus, tapi ambil kode yang berwarna merah saja, sehingga kode yang diambil cukup yang ini saja:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuqbbqVVVQQdwKTApTy9w-UBjxAHVZXwygZ9KKHtGChPwFUljsRprcPPhTNOEYP3cLrgk8OcT3s_W8HM7RBGACaz3on83YU_gKf9pplEL7ghWQQFBF0QEnZS0lJjSBjbRyLGtX6sfqziCx/s400/bocah%20bocah%20cute.jpg" />
8. Agar gambar atau image yang anda pasang di blog anda nanti bisa dikenal oleh google, tambahkan judul pada gambar atau image itu sesuai keinginan anda, sehingga kodenya bertambah menjadi seperti ini:
<img title="cara upload image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuqbbqVVVQQdwKTApTy9w-UBjxAHVZXwygZ9KKHtGChPwFUljsRprcPPhTNOEYP3cLrgk8OcT3s_W8HM7RBGACaz3on83YU_gKf9pplEL7ghWQQFBF0QEnZS0lJjSBjbRyLGtX6sfqziCx/s400/bocah%20bocah%20cute.jpg" />
Kode seperti inilah yang anda posting di blog anda. Sedangkan kata upload image adalah judul image atau gambar agar dikenal oleh search engine. Adapun contoh tampilan image atau gambar, anda bisa lihat gambar atau image yang saya pasang di halaman posting ini yang saya pasang guna lebih memperjelas keterangan. Seperti ahli saja omongannya. Hehehe .....
KEDUA
Cara upload gambar atau image di www.flickr.com serta cara menampilkan gambar dari situs tersebut ke dalam halaman blog posting kita. Langkah dan cara-caranya bisa anda ikuti sebagai berikut:
1. Masuk ke situs ini www.flickr.com dan sign in dengan account yahoo anda.
2. Ketik nama sesuai selera anda di bawah choose your new flickr screen name, lalu klik create a new account. Lihat gambar di bawah ini:

3. Klik upload Photos & Video. Dan kemudian klik Choose photos and videos.
4. Pilih gambar atau image yang ingin diupload dari komputer anda. Setelah itu klik open.
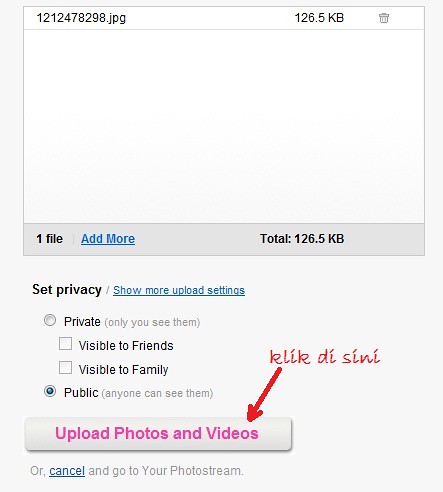
5. Geser halaman agak ke bawah dan cari tombol Upload Photos and Videos dan klik di tombol itu. Selanjutnya tunggu sampai proses upload selesai. Perhatikan gambar di bawah ini, mungkin akan bisa lebih memperjelas keterangan:

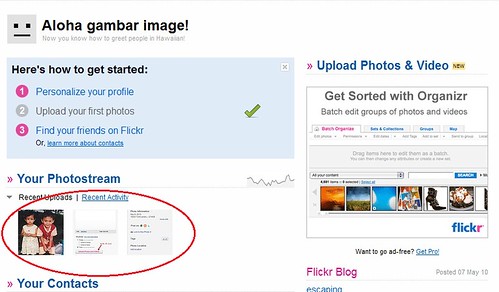
6. Setelah selesai proses upload, cari alamat gambar atau image yang baru anda upload tadi. Caranya klik salah satu image atau gambar yang baru diupload (jika gambar atau image yang di upload lebih dari satu). Daftar gambar yang dilingkari merah. Lihat gambar di bawah ini:

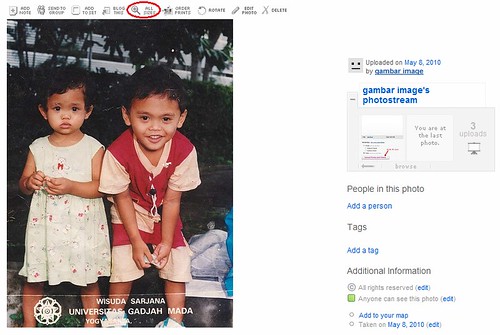
7. Klik all sizes (yang dilingkar merah)

8. pilih ukuran tampilan. Ada Square, Thumbnail, Small, Medium, Large. Lihat gambar:

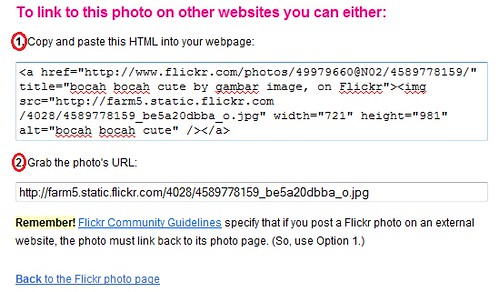
9. Setelah menentukan ukuran tampilan image atau gambar, geser halaman web itu ke bawah. Di sana ada kode-kode HTML yang dibutuhkan untuk diupload di blog posting anda yang diberi nomor 1 dan 2. Lihat gambar di bawah ini:

10. Pilih kode HTML di nomor 1. Copy code tersebut seperti di bawah ini.
<a href="http://www.flickr.com/photos/49979660@N02/4589778159/" title="bocah bocah cute by gambar image, on Flickr"><img src="http://farm5.static.flickr.com/4028/4589778159_680a87ae43.jpg" width="367" height="500" alt="bocah bocah cute" /></a>
11. Jangan ambil semua kode di atas. Tapi ambil yang berwarna merah saja. Akan tetapi agar image atau gambar itu dikenal oleh mesin pencari, tambahkan judul pada tanda itu. Sehingga akan menjadi seperti di bawah ini. Kode itulah yang anda posting di blog anda.
<img title="upload image" src="http://farm5.static.flickr.com/4028/4589778159_680a87ae43.jpg" width="367" height="500" alt="bocah bocah cute" />
Yang berwarna merah adalah tambahan judul agar gambar atau image dapat dikenal oleh search engines. Dari kode di atas akan menampilkan gambar atau image seperti ini:

Artikel yang dihadapan anda ini berhubungan erat dengan artikel sebelunya yang berjudul Mempercepat loading blog maka dari itu saya rekomendasikan supaya anda membacanya juga. Hehehe.....
Demikian sedikit tips agar loading blog tidak berat atau tetap ringan dengan cara upload image atau gambar ke server lain. Komentar, kritik atau apapun dari pembaca niscaya kami tunggu. Terima kasih semoga bermanfaat.


![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=7e20a6e4-0ee9-494d-8958-a13bb370a39e)
4 comments:
thanks tipsnya...
Terimakasih infonya
sdh sy praktekan, tp kenapa awal linknya https ya?
dan fotonya jd kabur padahal sy sdh ganti ukuranya.
gambar lbh jelas bila sy ambil dr photobuket
Mohon penceranhanya
Terimakasih
Mas kok kalua di tempat saya tidak bisa tampil ya?
mohon bantuan mas
perlu dicontoh dan dicoba, mantab idenya. makasih banyak gan
Post a Comment