 Image by Getty Images via @daylife
Image by Getty Images via @daylife
Dalam artikel ini penulis akan membicarakan 2 cara bagaimana membuat tabel di blog. Anda dapat memilih cara yang cocok untuk kemudian anda posting. Selanjutnya mari kita perhatikan bagaimana cara-cara membuat tabel itu.
CARA PERTAMA: Dengan menggunakan kode-kode HTML untuk membuat tabel tersebut. Jika menggunakan kode HTML, cara paling sederhana yang mungkin dapat dipahami oleh para newbie sekalipun, semacam penulis, adalah seperti di bawah ini.
A. Susunan kode di bawah ini akan membentuk tabel dengan satu cell di halaman blog. Perhatikan susunan kode tabel nya.
<table border="1" ><tr><td >Nomor </td></tr></table>
Contoh tabel:
| Nomor |
B. Susunan Kode di bawah ini akan membuat tabel dengan 2 cell satu baris di halaman blog. Perhatikan kode tabel itu.
<table border="1" ><tr><td>Nomor</td><td>Nama Barang</td></tr></table>
Contoh Tabel:
| Nomor | Nama Barang |
C. Susunan Kode di bawah ini akan membuat tabel dengan 3 cell satu baris di halaman blog. Perhatikan kode tabel itu.
<table border="1" ><tr><td>Nomor</td><td>Nama Barang</td><td >Jumlah</td></tr></table>
Tabel yang dihasilkan di halamab blog.
| Nomor | Nama Barang | Jumlah |
Catatan:
Menambah cell dalam satu baris cukup dengan menambahkan kode <td>isi tabel </td>setelah kode </td> yang terakhir.
Membuat tabel baris kedua. Bagaimana membuat tabel pada baris kedua? cara nya seperti dibawah ini. Perhatikan dengan seksama kode-kode yang dipakai.
<table border="1" ><tr><td>Nomor</td><td>Nama Barang</td><td>Jumlah</td></tr><tr><td>1.</td><td>Sabun Mandi</td><td >10 biji</td></tr></table>
Kode warna biru adalah tabel baris pertama yang terdiri dari 3 cell, sedangkan kode warna merah adalah tabel pada baris kedua yang mana masing-masing kode html nya diawali dengan kode <tr> dan diakhiri dengan </tr>, dan keseluruhan kode html itu diapit oleh kode <table> dan </table>. Bagaimana jika anda ingin menambah tabel di baris ketiga dan seterusnya? Tentu anda tahu jawabannya, bukan?.
Dari kode di atas akan menampilkan tabel seperti di bawah ini.
| Nomor | Nama Barang | Jumlah |
| 1. | Sabun Mandi | 10 biji |
Cara-cara di atas adalah cara membuat tabel dengan menggunakan kode html yang paling dasar, karena belum memasukkan atribut yang dibutuhkan. Misalnya ukuran tabel, tinggi, lebar tabel, posisi text yang ada dalam tabel dan lain-lain. Untuk itu selanjutnya kita akan membicarakan hal-hal itu.
Tabel atribut yang diperlukan dan harus diketahui adalah sebagaiberikut:
cellpadding : jarak tepi sel dengan isi sel di dalam tabel. Penulisan kodenya: cellpadding="pixel". misalnya cellpadding="5"
cellspacing : jarak antar sel. Penulisan kodenya : cellspacing="pixel" . contoh cellspacing="0"
width : lebal tabel. Penulisan kodenya : height="pixel"|"%" . contoh height="50px".
height : tinggi tabel. Penulisan kodenya : height="pixel"|"%" . contoh height="50px".
align : Tata letak tulisan text yang ada dalam tabel, rata kiri, tengah, kanan, atau rata kiri-kanan. Penulisan kodenya seperti ini : align="left"|"center"|"right" (pilih salah satu)
border : ketebalan garis tepi tabel. Penulisan kodenya : border="pixel" . misalnya border="1"
bgcolor : warna background tabel. Penulisan kodenya seperti ini : bgcolor="kode warna". (kode warna pernah dibahas di sini)
Untuk memasukkan atribut-atribut di atas perhatikan contoh di bawah ini
<table align="center" width="300px" height="50px" cellpadding="0" cellspacing="0" border="2"><tr bgcolor="#FFFF00"><td >Nomor</td><td >Nama Barang</td><td >Jumlah </td><td >Harga Satuan</td><td >Total Harga</td></tr><tr bgcolor="#8A2BE2"><td >1.</td><td >Sabun Mandi</td><td >10 biji</td><td >Rp. 3000</td><td >Rp. 30.000</td></tr></table>
Dari kode itu akan menampilkan tabel di halaman blog seperti ini.
| Nomor | Nama Barang | Jumlah | Harga Satuan | Total Harga |
| 1. | Sabun Mandi | 10 biji | Rp. 3000 | Rp. 30.000 |
MEMBUAT TABEL HEADER
Perhatikan contoh Tabel Header di bawah ini:
Fungsi yang digunakan untuk membuat tabel header (table header) adalah fungsi <caption>......</caption> dan fungsi <th>......</th>. Mungkin akan menjadi lebih jelas, perhatikan bentuk tabel header (table header) di bawah ini:
| No. | No Peserta Ujian | Nama Peserta | Nilai | |||
|---|---|---|---|---|---|---|
| B.Indo | B.Ing | Mat | IPA | |||
Susuna kode untuk tabel header di atas adalah seperti ini:
<table align="left" border="2" bgcolor="cyan" cellpadding="5" cellspacing="0" ><caption align="top"><b>Daftar Nilai Ujian Nasional</b></caption><tr ><th rowspan="2">No.</th><th rowspan="2">No Peserta Ujian</th><th rowspan="2">Nama Peserta</th><th colspan="4">Nilai</th></tr><tr ><td> B.Indo </td><td> B.Ing </td><td> Mat </td><td> IPA </td></tr><tr ></table>
Tabel di atas bisa kembangtambahkan menjadi seperti ini:
| No. | No Peserta Ujian | Nama Peserta | Nilai | |||
|---|---|---|---|---|---|---|
| B.Indo | B.Ing | Mat | IPA | |||
| 1. | 18-055-001-8 | AJI RATNA SARI | 6.78 | 7.90 | 8.78 | 9.90 |
| 2. | 18-055-002-7 | ANTON WAHYUDI | 5.90 | 6.78 | 7.65 | 5.99 |
| 3. | 18-055-003-6 | ASMINAH | 6.98 | 7.98 | 5.87 | 7.85 |
| 4. | 18-055-004-5 | DWI HARIYONO | 5.89 | 6.76 | 7.76 | 6.66 |
| dst. | dst | dst | dst | dst | dst | dst |
Susunan kode untuk tabel kedua yang merupakan pengembangan tabel header sebelumnya adalah seperti ini:
<table align="left" border="2" bgcolor="cyan" cellpadding="5" cellspacing="0" ><caption align="top"><b>Daftar Nilai Ujian Nasional</b></caption><tr ><th rowspan="2">No.</th><th rowspan="2">No Peserta Ujian</th><th rowspan="2">Nama Peserta</th><th colspan="4">Nilai</th></tr><tr ><td> B.Indo </td><td> B.Ing </td><td> Mat </td><td> IPA </td></tr><tr ><td>1.</td><td> 18-055-001-8</td><td> AJI RATNA SARI </td><td>6.78</td><td>7.90</td><td>8.78</td><td>9.90</td></tr><tr><td>2.</td><td> 18-055-002-7</td><td> ANTON WAHYUDI </td><td>5.90</td><td>6.78</td><td>7.65</td><td>5.99</td></tr><tr><td>3.</td><td> 18-055-003-6</td><td> ASMINAH </td><td>6.98</td><td>7.98</td><td>5.87</td><td>7.85</td></tr>><tr><td>4.</td><td> 18-055-004-5</td><td> DWI HARIYONO </td><td>5.89</td><td>6.76</td><td>7.76</td><td>6.66</td></tr>>><tr><td>dst.</td><td> dst</td><td> dst </td><td>dst</td><td>dst</td><td>dst</td><td>dst</td></tr></table>
Keterangan:
Atribut yang dipakai di dalam elemen tabel row (<tr) di atas sehingga menampilkan bentuk tabel yang dapat dilihat di atas, antara lain:
align : tata letak tulisan dalam tabel, rata kiri, tengah, rata kanan, atau rata kiri-kanan. Penulisan kodenya : align="left"|"center"|"right" .
valign : mengatur posisi vertikal. penulisan kodenya : valign="top"|"middle"|"bottom"
bgcolor : membuat warna background tabel. Penulisan kodenya: bgcolor="kode warna".
colspan : mengatur kolom, berapa span kolom (untuk contoh cari dalam susunan kode html di atas). Penulisan kodenya : colspan="nomor".
rowspan : mengatur baris, berapa span baris (untuk contoh cari dalam susunan kode html di atas). Penempatan kodenya : rowspan="nomor".
Demikian cara membuat tabel untuk cara yang pertama. Selanjutnya kita bicarakan membuat tabel dengan menggunakan cara yang kedua.
CARA KEDUA: cara membuat tabel yang kedua ini merupakan cara pintas. Cara ini kami khususkan bagi yang masih belum bisa memahami kode kode yang dibicarakan pada cara pertama di atas, bisa jadi penulis termasuk di dalamnya. Langsung saja ikuti langkah langkahnya:
Persiapkan tabel di microsoft office exel, jangan di microsoft office word. Mengapa begitu, penulispun juga belum tahu jawabannya. Tapi mendasar pada pengalaman banyak orang, begitu cara yang bisa berhasil. Setelah tabel selesai dan siap, baru anda upload atau diposting di blog.
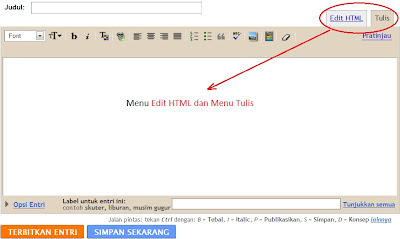
Cara upload atau memposting tabel yang telah dipersiapkan di microsoft office exel tersebut cukup mudah. Cara nya Log in di blogger anda, lalu klik ENTRI BARU. Setelah tampil halaman entri posting pilihlah menu Tulis, jangan memilih menu Edit HTML seperti memposting artikel pada umumnya.
Lihat gambar entri posting yang berada pada menu tulis di bawah ini.

Selanjutnya paste tabel dari microsoft office exel tadi di situ. Dari sini sebenarnya anda bisa langsung klik TERBITKAN ENTRI dan selesai, namun demikian jika anda ingin melakukan edit terhadap tabel tersebut, anda harus pindah dulu ke menu Edit HTML baru kemudian lakukan edit di situ dengan memperhatikan penjelasan membuat tabel cara pertama di atas. Jika tidak ingin mengedit tabel itu, langsung saja klik TERBITKAN ENTRI. Agar jelasnya bagaimana membuat tabel yang kedua ini silahkan kunjungi halaman ini. Kami sangat sadar bahwa masih banyak kekurangan dalam penjelasan yang kami sampaikan, untuk itu komentar dari pembaca semuanya sangat kami harapkan. Demikian semoga berguna.


![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=c588b9df-a792-4d2a-b3df-4e746f1084ea)
8 comments:
ribet yaa... gak ada yang simple ya??
untuk Rural Communities South East of Sulawesi
Makasih banyak atas kunjungannya.
Klik di sini Mungkin lebih sederhana!
Mumet banget ya mas liat kode2nya...ckckckck.
Saya pilih cara pake excell aja deh, sepertinya lebih simple tuh :D
kodenya panjang sekali
nice post,btw coba cara yg lebih simpel di lapak ane.thx
Mantab Mas... makasih
makasih gan, berhasil dengan sedikit modifikasi biar lebih keren
kunjung balik y
kütahya
tunceli
ardahan
düzce
siirt
İ6RY
Post a Comment